GoSwak - Online Group Buying
发布时间:2025-03-04
预计阅读时间:9分钟
字数共计:1782
项目背景
GoSwak 是 Akulaku 内部孵化的社交电商平台,致力于通过拼团模式为用户提供极致低价的购物体验,解决东南亚市场网购价格贵、配送成本高、物流速度慢等痛点。目标客群主要为 18-40 周岁女性,如大学生、上班族、家庭主妇等,她们对价格敏感,消费需求旺盛,并具备良好的社交圈层优势,使得产品更易传播和转化。
设计目标
输出高质量的界面设计 - 适合东南亚女性用户,避免文化禁忌。提供合理的UI布局,满足多国语言适配。差异化的视觉设计,打造用户心智。
提升本地化设计 - 国内的产品形态和用户群体都趋于成熟,对于各种玩法比较熟悉,而东南亚用户则相对陌生,需要对玩法进行本地化改造。
建立组件库提升效率 - 合理构建组件,满足多种使用场景。输出说明文档,规范组件化设计。确定协同方式,高效对接开发。
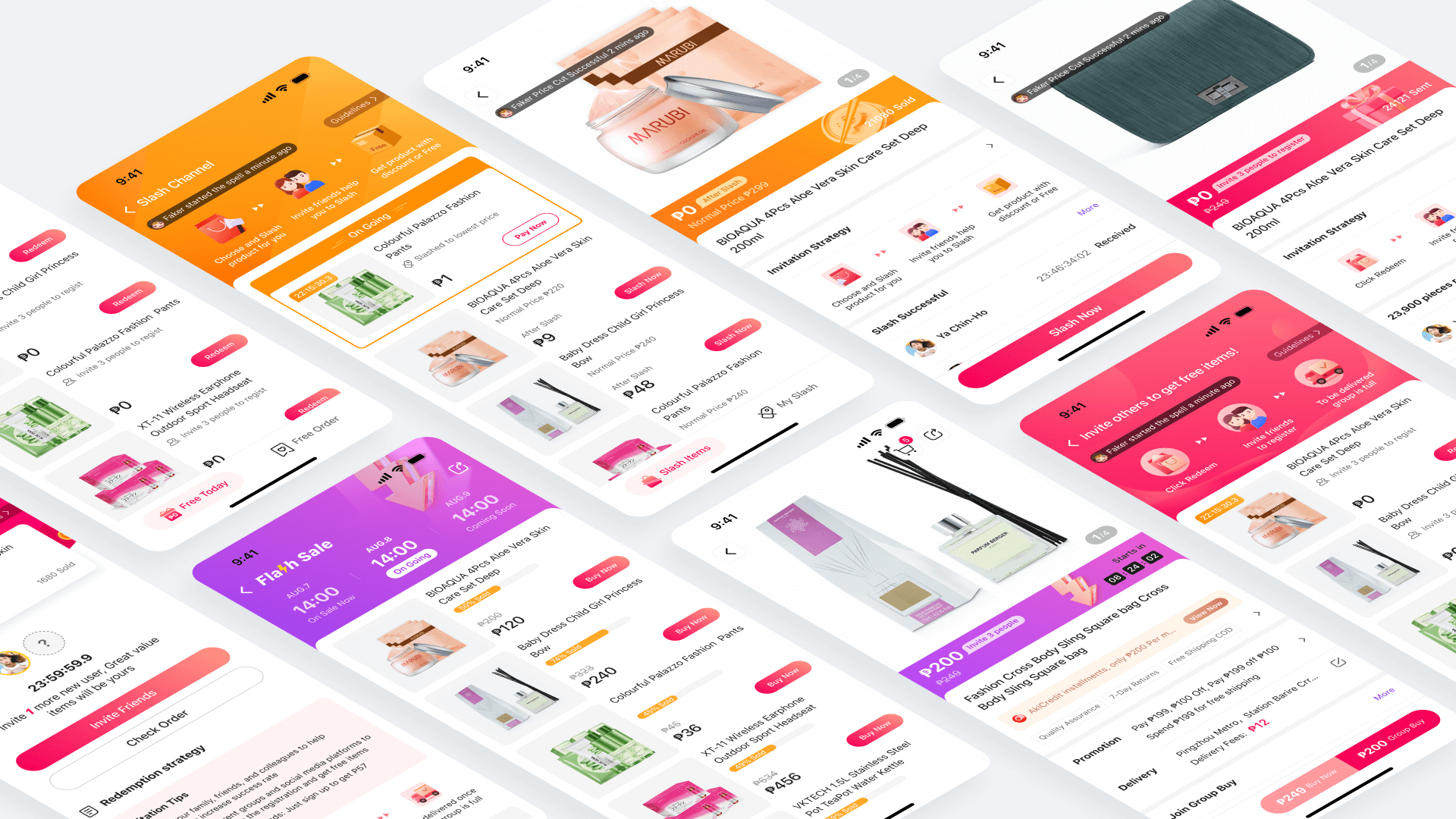
高质量的界面设计
1. 风格定义
提炼设计关键词,分析心理映射,寻找设计方向。
| 设计关键词 | 心理映射 | 设计方向 |
|---|---|---|
| 包容 | 温暖、友好、归属感 | 本地化、易用 |
| 女性 | 优美、柔和 | 圆润、曲线、粉色、紫色 |
| 品质 | 精致、完美、细节 | 几何、留白、对比 |
| 年轻 | 美好、热情、活力 | 缤纷多彩、动态效果 |
色彩系统
主色: 作为主打女性用户的电商平台,我们选取了粉红色作为主色。在此基础上延伸出渐变色,用与按钮、图标等。
辅助色: 经过视觉校准,确保和主色属于同一色彩梯度。
中性色: 混入1%透明度主色,得到的颜色更具品牌性。
梯度色板: 使用 Ant Design 色板工具生成梯度色版,明确色彩使用场景。
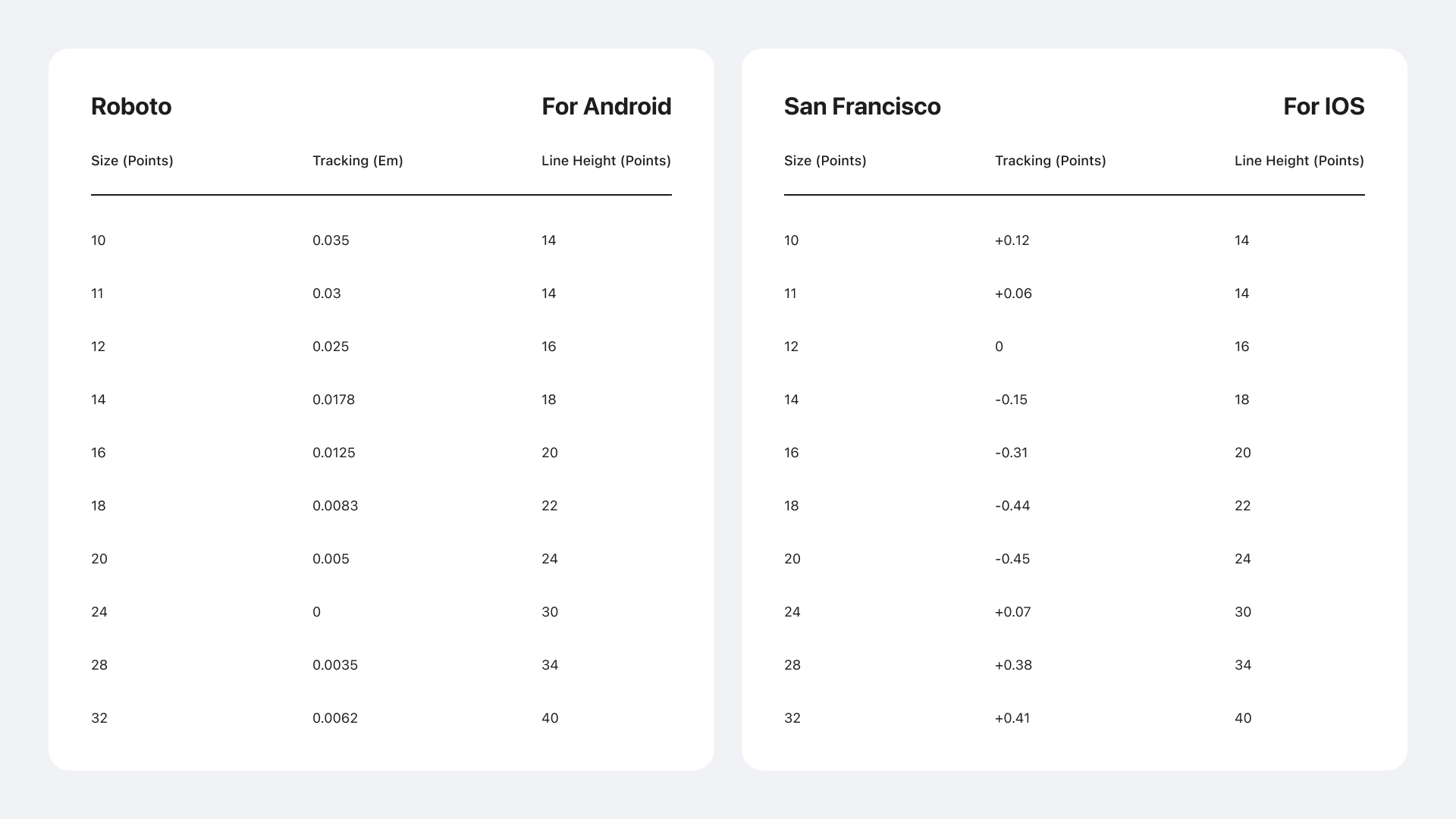
字体排印: 使用系统字体,定义合适的字母间距与行高。

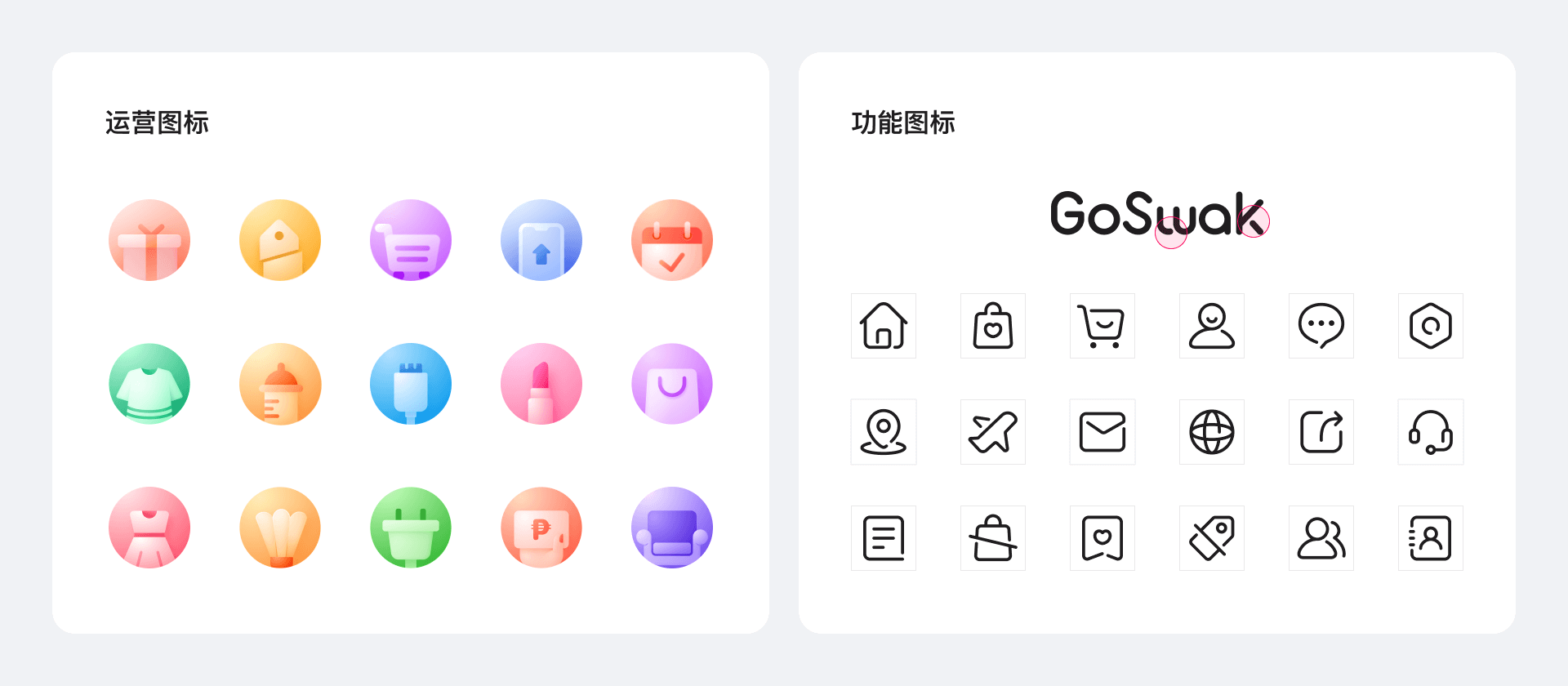
图标: 运营图标-造型风格统一 / 表意清晰易用。功能图标-跟随品牌调性 / 线性断点处理。

2. 多语言设计
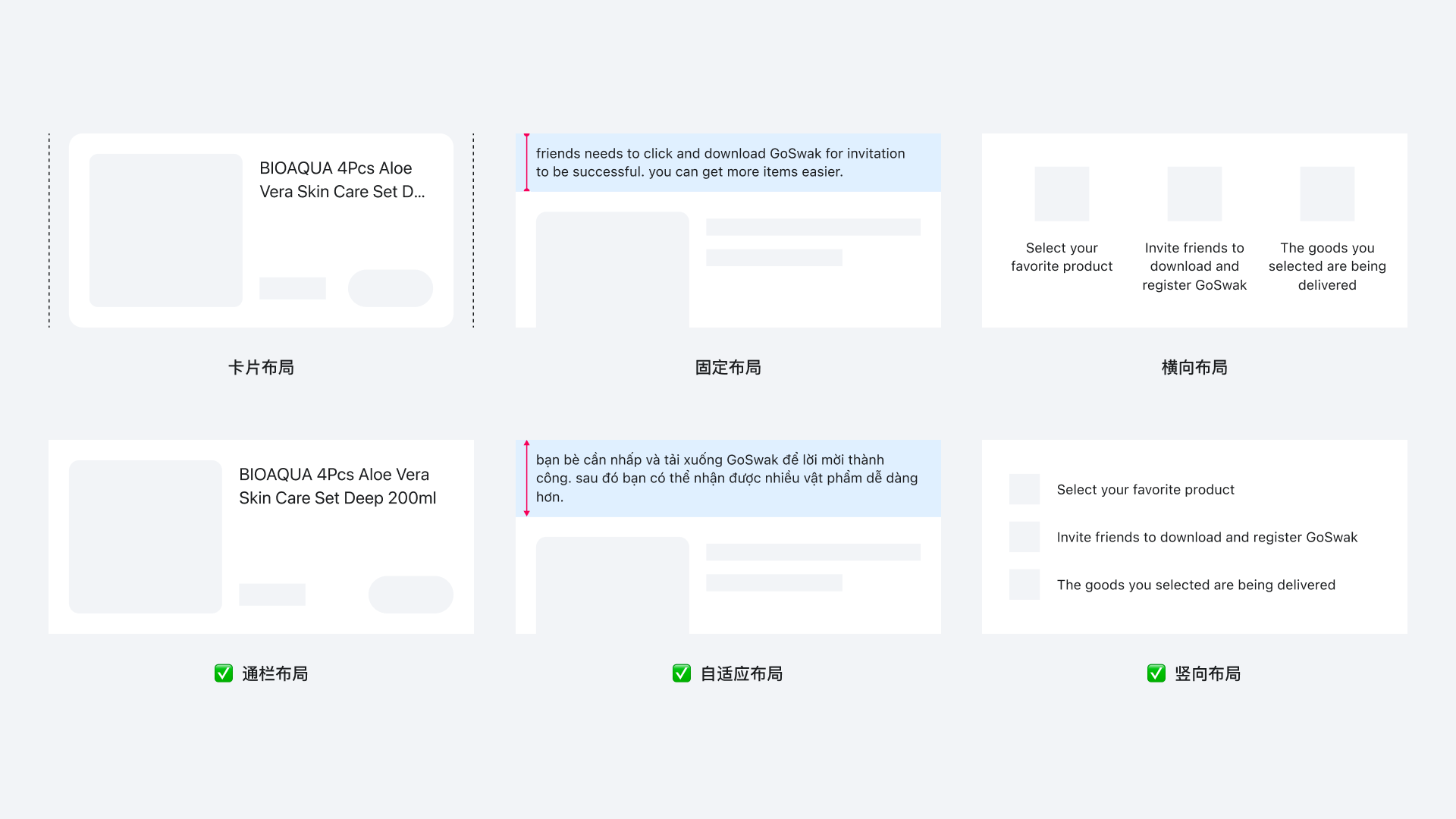
布局选择: ✅ 通栏布局、✅ 自适应布局、✅ 纵向布局

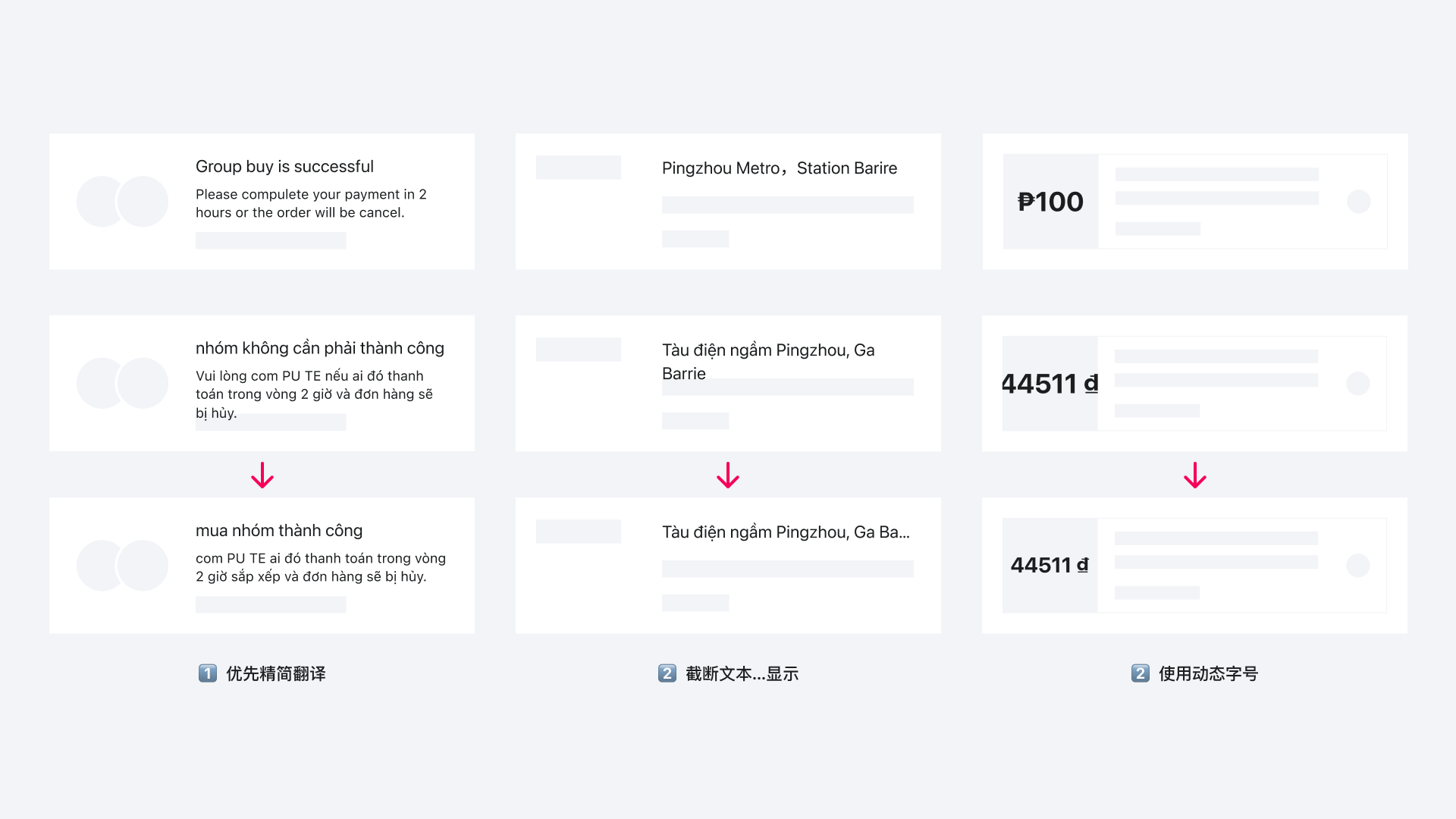
文本处理: 1️⃣ 优先精简翻译、2️⃣ 不影响语义情况下...显示、3️⃣ 使用动态字号

3. 差异化设计
对于不同玩法,活动首页和商详腰带进行了不同的色彩处理,帮助用户提升视觉记忆,打造用户心智。

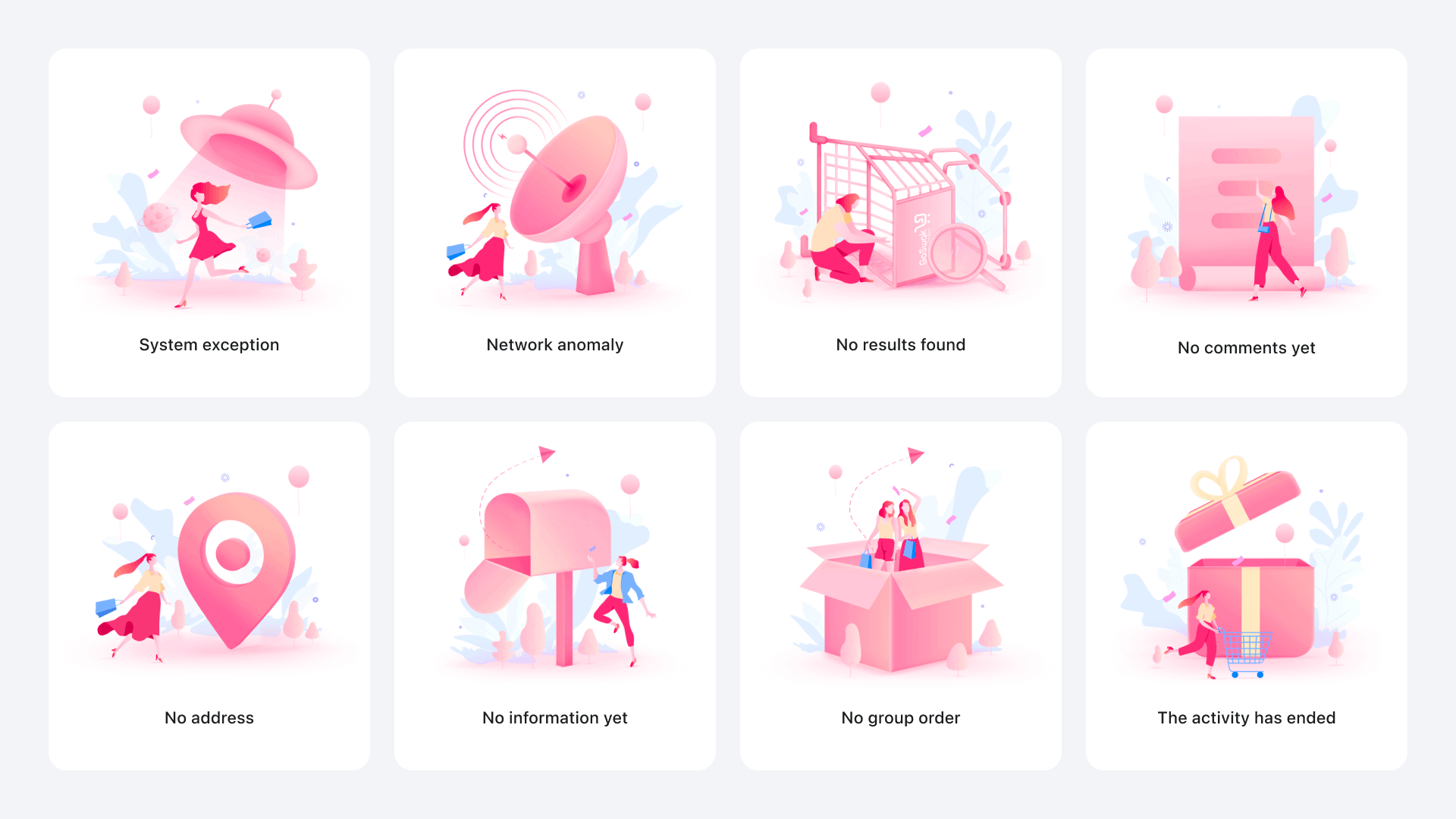
4. 缺醒页插画
缺醒页插画使用了年轻女性形象,契合目标用户,可提升产品好感度。

提升本地化设计
0元购
需求背景 - 东南亚用户对“零元购”相对陌生,设计上无法直接照搬国内模式,需要根据本地用户做出适时调整。
需求目标 - 转换率达到 40%
数据反馈 -上线第一周日均3000用户注册,高峰期月均20万,直到后续零元购带来的新增用户占比总用户数的 50%。
面对的问题
用户对零元购缺少认知,如何才能快速建立心智?
用户的行为特征是什么样?如何才能刺激用户完成分享?
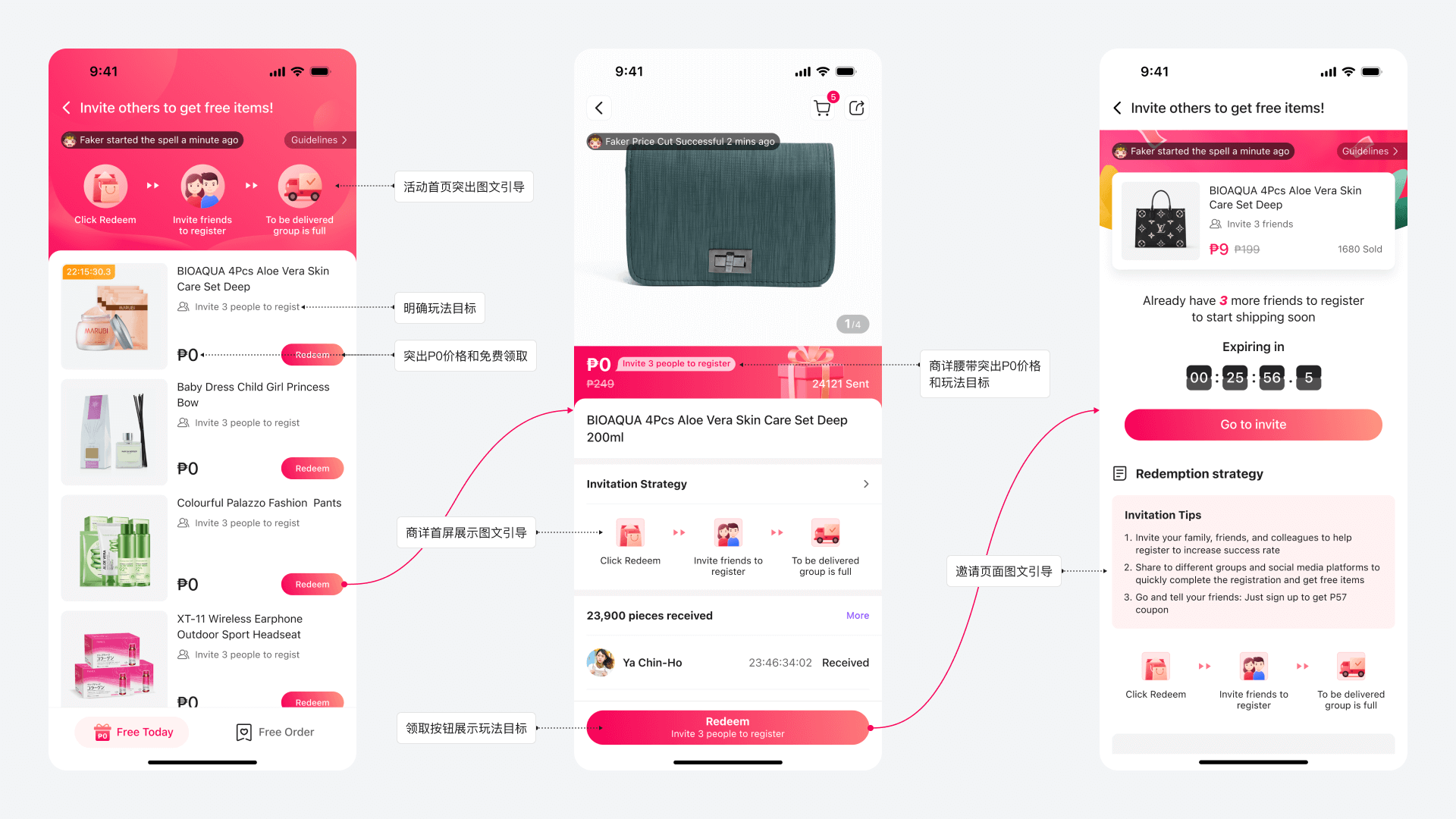
解决方案
强化引导 - 在关键路径上做图文引导,确保用户在参与过程中实时了解玩法,建立心智。
明确目标 - 在重要位置明确玩法目标 (Invite X Friends to register),告知用户需要达到什么样的目标才能免费领取商品。
强化利益点 - 对于不熟悉玩法的用户,“免费领取”最能激发用户欲望,除此之外重点突出PO价格。

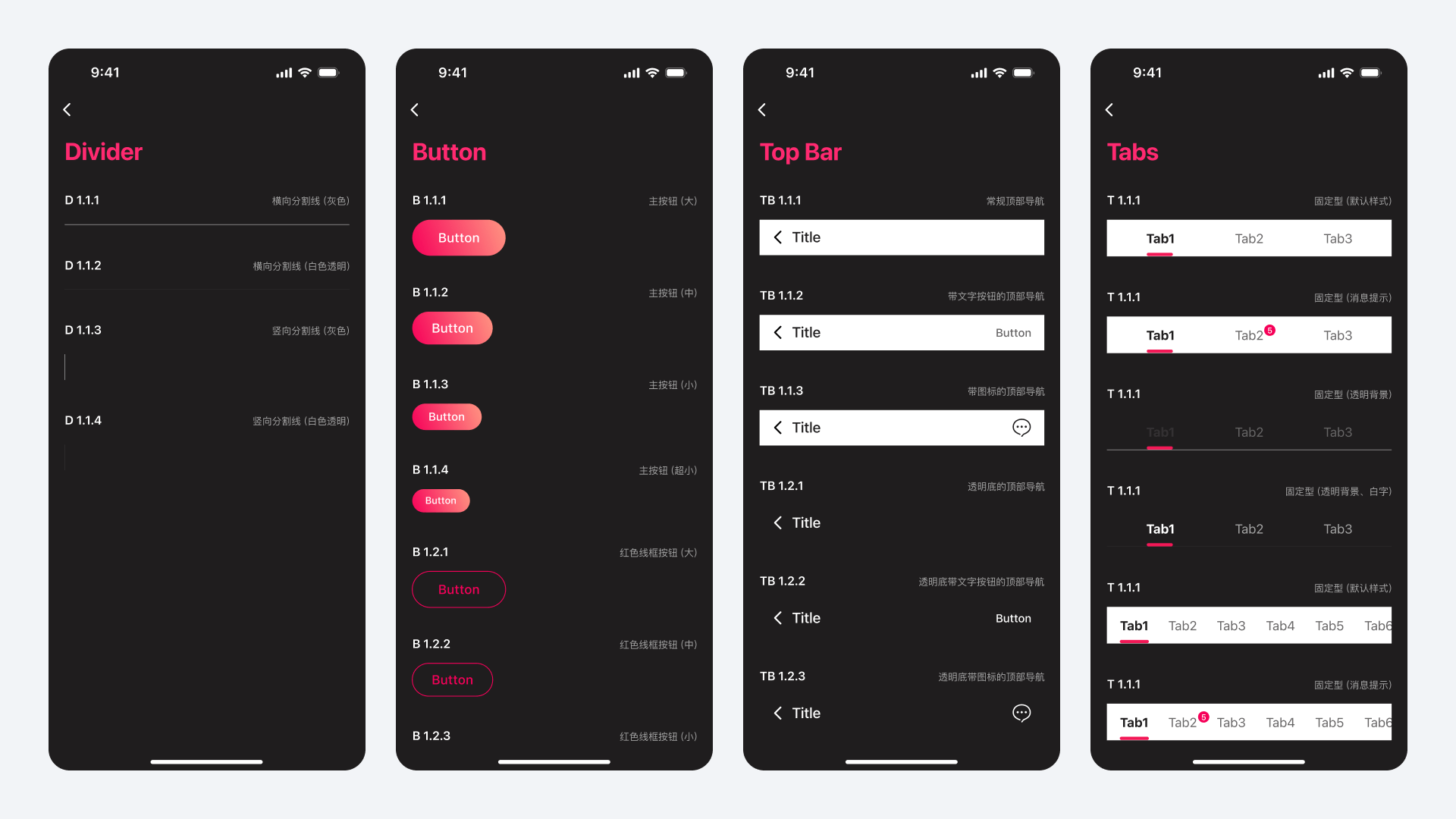
建立组件库提升效率
需求背景: 随着项目深入,设计侧已提炼出一套设计组件库,为提升产研效率,我们需要将其转换为开发组件库。
- 构建组件 - 不同场景对组件类型和样式有不同要求,构建组件前我们梳理了可能的场景,确保组件满足使用。

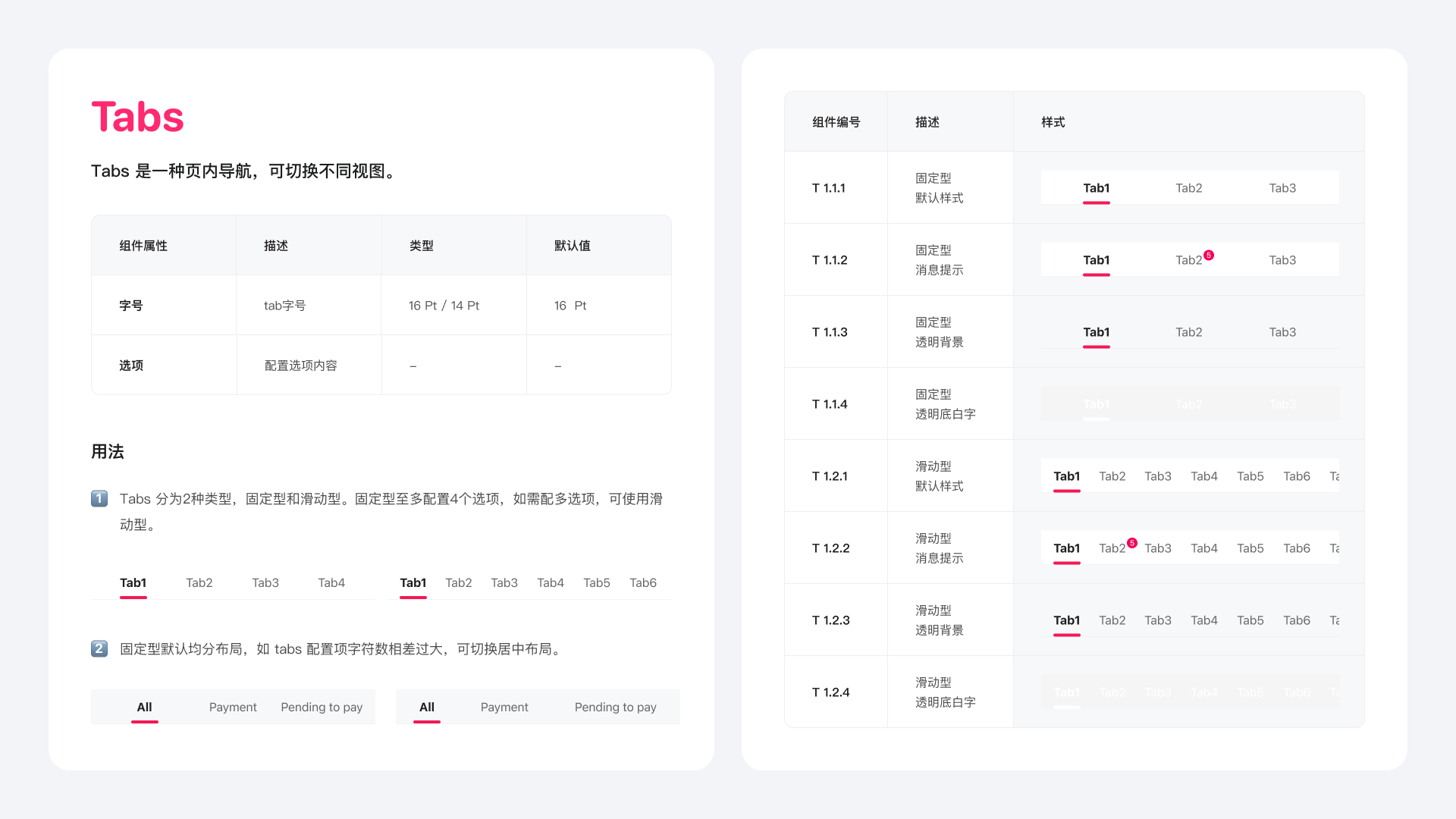
- 说明文档 - 说明文档包含组件定义、属性说明、编号样式及使用规范,助力设计师快速了解,正确使用组件库。

- 协同方式 - 为解决与开发的协同问题,我们枚举了组件的所有样式,并为其编写了唯一编号。开发只需按照设计师的标注调用编号即可。
项目收获
Goswak 是我参与的第一个国际化项目,期间我完成了竞品调研、风格设定、主要界面输出、组件库建立等工作。通过此项目使我获得了海外产品的设计经验,并输出了《多语言设计指南》,也为团队成员的工作提供参考。